最近ホームページ開発で話が多いレスポンシブWebデザインについて紹介します。
レスポンシブWebデザイン(Responsive Web Design)は、PC、タブレット、スマートフォンなど、あらゆるデバイスに最適化したWebサイトを、単一のHTMLで実現する制作手法です。
レスポンシブWebデザインが注目されているのはスマートフォンが普及してきたためです。ホームページ制作時はPC向けのWebサイトを基本に制作をしていますが、スマートフォンの普及に伴い小さな画面でも見やすいようにデザインしたいという要望が増えてきました。
しかし従来型の開発方法では、それぞれの端末にごとにHTMLデータなどを作成する必要があります。
現在国内で発売されているスマートフォンのOSはiOS、Android、Windows Phoneの3つがあり、それぞれ搭載しているブラウザも異なります。さらにスマートフォンにはポートレートモード(縦置き)とランドスケープモード(横置き)があるので、端末数×スクリーンサイズに対応しなければなりません。
それらの開発コストを抑えられる点が、レスポンシブWebデザインの特徴となっています。
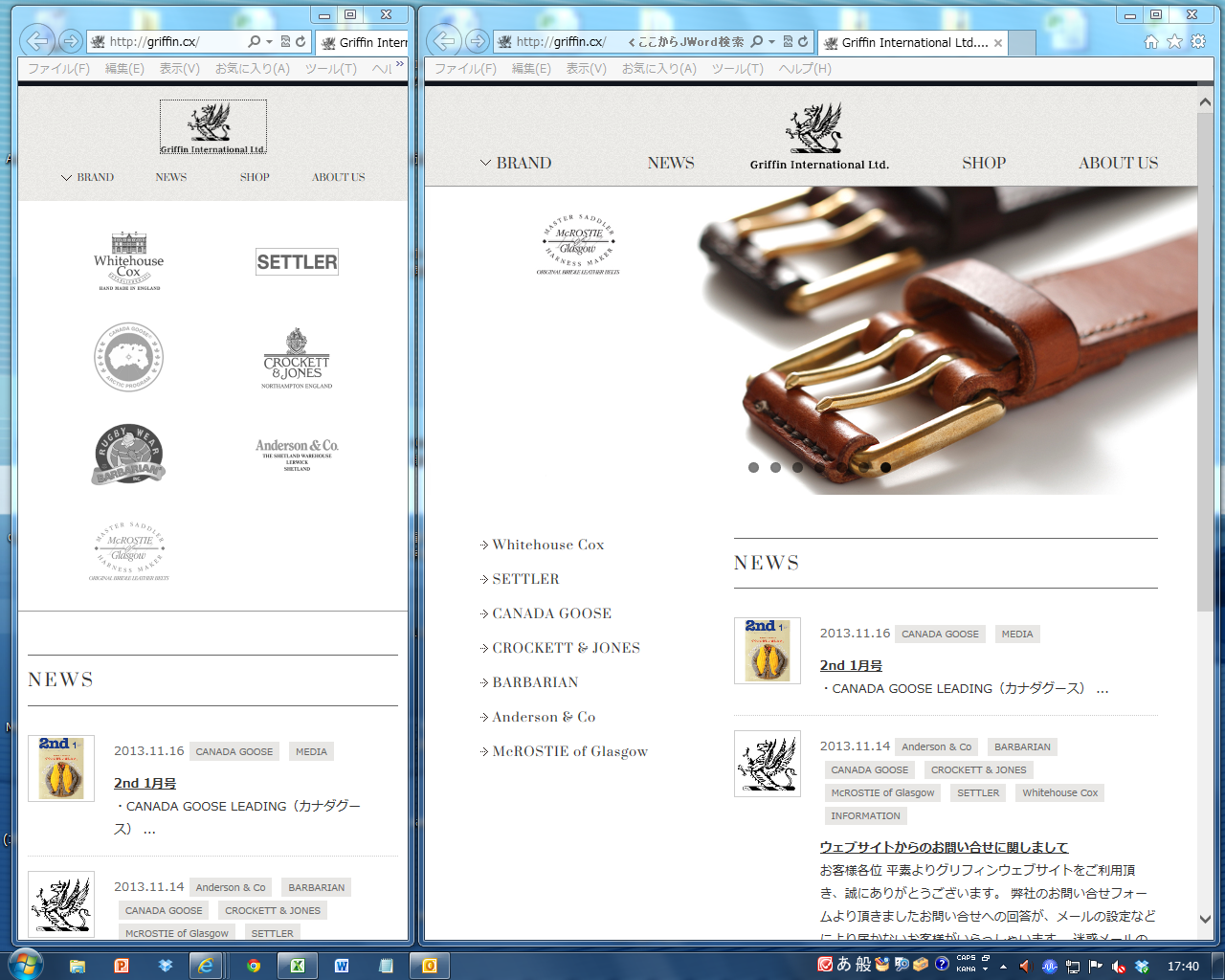
以下のサイトはレスポンシWebブデザインで作られているサイトです。
パソコン上でブラウザー横幅を広げたり縮めたりしても表示パターンが変わるので試してみて頂ければと思います。
首相官邸 www.kantei.go.jp/
NHKスタジオパーク www.nhk.or.jp/studiopark/
レスポンシブデザインを集めたサイト http://responsive-jp.com/

画面は左はスマートフォン、右はPC向け表示のイメージ



















